News in TARGIT 2021
The TARGIT 2021 version includes a range of new features, bug fixes, and general performance improvements across the product.
The new features include:
- TARGIT Insights. Gain insight into how your TARGIT solution is being used - or not being used - and increase the value of your TARGIT investment.
- New Map Offering. Previous map object types are now consolidated into one map object type. Support for Longitude/Latitude, Heat maps and automatic updating.
- Dynamic/Static periods criteria. End-users can now select either Dynamic or Static when working with time dimensions from the criteria bar.
- Dynamic Hours and Minutes. Enables dynamic time criteria such as 'Previous 48 hours' or 'Last 30 minutes'.
- Hide objects. Totally hide an object 'If empty result' or if not met by required criteria.
- Disable Object Interaction. Prevent an end-user from interacting with an object - e.g. disable drills, disable switch to data views, disable exports etc.
- Label, Shape and Image objects. Simple objects that, apart from being easy to use, are totally data-unaware to ensure optimal performance.
- Override Data Points Limit. To ensure optimal performance, some graphs have been working with a fixed Data Points Limit. If necessary, you can now override this limit.
- Canvas alignment. The page/canvas on which you design a dashboard can now be aligned Top, Bottom, Left, Right and Center.
- Trigger Improvements. New trigger categories. Elevate object criteria to Global criteria. Export current document. Export specific Layout.
- User Dimensions as criteria. Build your global or local criteria from User Dimensions via the Criteria Editor.
- Improved Dynamic content. Better options for displaying the actual criteria currently affecting your data.
- System Variable for Iteration Member. E.g., in iterated reports, the new system variable will be useful for creating section headers.
- InMemory improvements.
- Relational Model improvements.
| Anchor |
|---|
| TARGIT Insights |
|---|
| TARGIT Insights |
|---|
|
TARGIT Insights
TARGIT Insights is a new add-on product that comes with the TARGIT 2021 version. TARGIT Insights will provide valuable information about the use and current state of your TARGIT solution.
Once you enable TARGIT Insights, you will get this out-of-the-box:
- A cloud-based logging database.
- A comprehensive Data Model that connects automatically to your TARGIT Server.
- More than 30 pre-defined dashboards with relevant statistics about your TARGIT solution.
Some of the dashboard highlights are:
- User behavior - active an inactive.
- Documents and Data usage.
- Documents and Data not being used.
- Scheduled jobs statistics.
- Broken links overview.
See detailed TARGIT Insights documentation here: TARGIT Insights Documentation
The main dashboard of TARGIT Insights with links to all the other detail dashboards:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/470964004?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
TARGIT Insights, once you have obtained the license for it, is easily activated as a cloud service:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/470973914?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| New Map Offering |
|---|
| New Map Offering |
|---|
|
New Map Offering
The Map object has now been consolidated into a single object type. Previously, maps could be one of at least three different object types.
Furthermore, the TARGIT 2021 version of maps now offers a range of new features, highly requested by end-users:
- Point location by Longitude and Latitude
- Heatmap
- Auto-mapping of new members
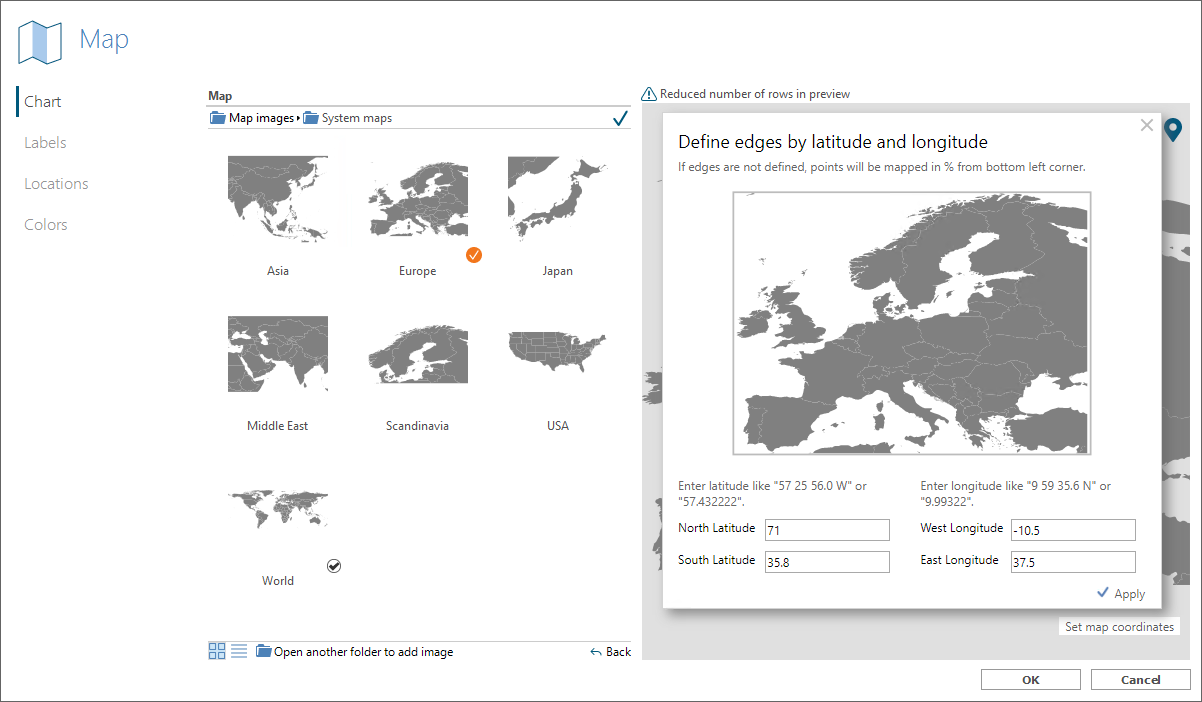
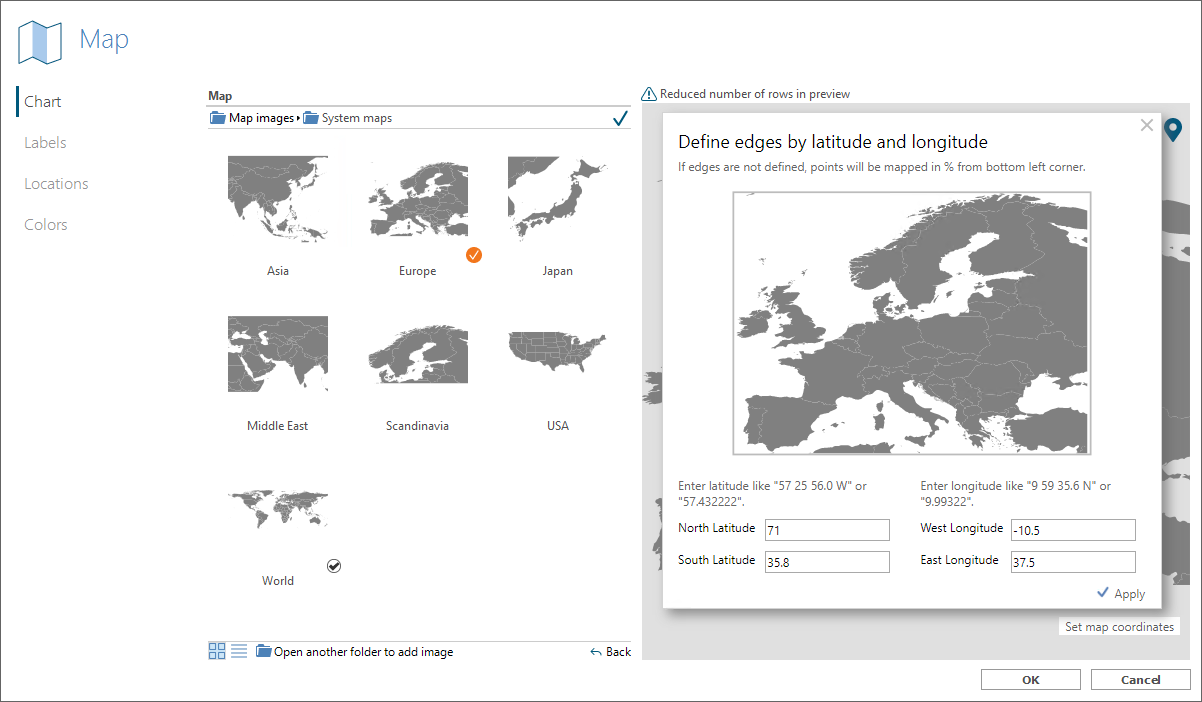
If your data contain longitude and latitude information, you can choose the Longitude/Latitude mapping type from the Locations tab in the Map properties dialog.
All members with longitude and latitude information will then be mapped.
New members with longitude and latitude information that are subsequently added to your data set, will automatically be mapped without further user interaction.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100656?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Please note that in order for Longitude/Latitude mapping to work correctly on custom maps, the projection type of these maps must be the 'equirectangular projection' mode.
Furthermore, the edges of the maps must be defined with regard to longitude and latitude information. These coordinates are set when adding/changing the map image.

The other mapping type is called 'Area mapping'. This option can be used if your map image is an SVG image with well-defined areas.
As part of the Area mapping dialog you select the dimension, e.g. Country, that you would like to map to a specific entry in your SVG image, e.g. area ID.
If new members are added to your data set, or if new areas are defined in the SVG image, these will automatically be mapped without further user interaction.
You can even create a combination of Point maps and Area maps:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100637?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Turn your point maps into Heatmaps. From the Color tab in the Maps properties dialog, you can select the Heatmap option and work with a few settings:
- Max value. Sets the maximum value of your measure that will result in the most intense color as defined by your color gradient.
- Radius. The radius, in pixels, of an individual heatmap point.
- Opacity. Enter a value between 0 and 1. E.g., a value of 0.5 means 50% opacity which would make it easier to see the background image through the heatmap points.
- Color gradient. Lets you select from a list of pre-defined color gradients - or you can define your own custom gradient.
The top/left color is used at the edge of the heatmap point, while the bottom/right color is used at the center of the heatmap point.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100686?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Dynamic Static periods criteria |
|---|
| Dynamic Static periods criteria |
|---|
|
Dynamic/Static periods criteria
End-users will now be able to freely select from either Static options or Dynamic options when working with Time dimensions in the Criteria bar.
As a Designer user, you can control if a Time dimension in the Criteria should work only in a static way or only in a dynamic way, or if both options should be available to the end-user.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100386?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Dynamic Hours and Minutes |
|---|
| Dynamic Hours and Minutes |
|---|
|
Dynamic Hours and Minutes
In addition to Dynamic periods on Years, Quarters, Months, Weeks and Days, TARGIT now also support Dynamic criteria on Hours and Minutes.
- Note: Hours and Minutes must be part of a hierarchy with at least Days/Dates on the parent level. E.g. a Dhm hierarchy or a YQMDhm hierarchy.
- Dynamic Periods decorations, in the TARGIT Management client, has been expanded to include Hours and Minutes.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100470?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Examples on setting up dynamic periods with hours and minutes:
- All done in SSAS:
- Create a hierarchy that includes Dates or Days, e.g. a Date-hour-minutes (Dhm) hierarchy (or e.g. a Year-Quarter-Month-Day-hour (YQMDh) hierarchy). Instructions below are based on a Dhm hierarchy.
- Set dimension property Type to Time.
- For each attribute that is included in the hierarchy, set attribute property Type as well, e.g. Days, hours and minutes as per example above.
- In the de
- All done in TARGIT's Data Model Editor:
- With TARGIT Decorations:
Hide objects
You can now hide an object if it contains no data. In previous versions you would see the "No data to display with the current selection of criteria" message, which by many end-users erronously has been perceived as an error.
The option is a Visibility option in the Properties Smartpad to 'Hide if empty result'.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100496?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
A similar option is available also for objects tht works with 'Required criteria'.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100522?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Tip: You can design your dashboard in such a way that, as an object becomes hidden, another object, behind the first object, becomes visible to the end-user.
| Anchor |
|---|
| Disable Object Interaction |
|---|
| Disable Object Interaction |
|---|
|
Disable Object Interaction
From the Object list, you can now disable all end-user interaction with the object.
Potential reasons for diabling object interaction:
- To prevent end-users from seeing sensitive data (e.g. the detail data in the table behind a KPI object).
- To prevent end-users from exporting confidential data.
- To completely hide the object toolbar.
- To disable drills.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100379?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Label Shape and Image objects |
|---|
| Label Shape and Image objects |
|---|
|
Label, Shape and Image objects
These are all objects that are made for simplicity.
Furthermore, as opposed to Text box objects, these simple objects do not request any data. So use the simple objects where possible to improve performance.
The simple objects are:
- Label. A single line of text that can be formatted by font style, size and color.
- Shape. Lines, Rectangles, Circles and Triangles - useful as separators, colored backgrounds, trigger indicators etc.
- Image. Images can be added directly from a file or as an URL.
When you add images as URLs you can have a web service that simply points to a folder with an image repository.
In this image repository you can then replace an old image with a newer version - and all dashboards and reports with the URL link will likewise update.
Label object:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100629?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Shape object:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100761?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Image object (from file):
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100557?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Image object (from URL):
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100777?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Override Data Points Limit |
|---|
| Override Data Points Limit |
|---|
|
Override Data Points Limit
When you are working with large data sets in graphs, TARGIT will operate with a default upper limit of data points. If the limit is exceeded, you will not see all data points, but rather just a sample of the data.
In most cases this works well to improve the time it takes to present representative data.
In some cases, however, it is necessary to see more data points - or even all of them - albeit this may be at the cost of poorer performance. You can override the Data Point Limit in the Charts dialog.
One example is the ability to see outliers in a huge data set:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100692?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Canvas Alignment |
|---|
| Canvas Alignment |
|---|
|
Canvas Alignment
One of the major improvements of the recent releases has been the ability to work with dashboards and reports on a fixed size page or canvas.
The default alignment option is to keep the page centered vertically and horizontally, but now the Page settings dialog offer options for Top, Bottom, Left, Right, Center and Middle alignments.
These new options are introduced in reply to special cases, e.g. where the dashboard became "detached" from the Criteria bar or where the end-user experienced "jumpy" behavior when changing from one dashboard to another.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100713?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| Trigger improvements |
|---|
| Trigger improvements |
|---|
|
Trigger improvements
Triggers have been improved in many different aspects:
- Export active document.
E.g. create a menu element that exports the current dashboard to Excel or to PDF. This menu element can be part of a general navigation menu that can be reused by a number of dashboards. - Export specific layout.
One document may contain a dashboard layout and a report layout of the same data. In the dashboard layout you can have a trigger that points to the report layout and prints a PDF from that. - Update global criteria from trigger object.
This trigger type will take the criteria currently affecting the trigger object (global, local and drill down criteria) and elevate those to global criteria for the dashboard or report. - Relative trigger links.
When setting up a trigger to open another document, you can mark the trigger as a 'relative link'.
Provided that all relative links are within documents in a folder structure - from a parent folder to a number of subfolders - you can then safely move or copy this folder structure to a different location without breaking the trigger links.
Export active document:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100814?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Export specific layout:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100827?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Update global criteria from trigger:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100853?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Relative trigger links:
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100758?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| User Dimensions as criteria |
|---|
| User Dimensions as criteria |
|---|
|
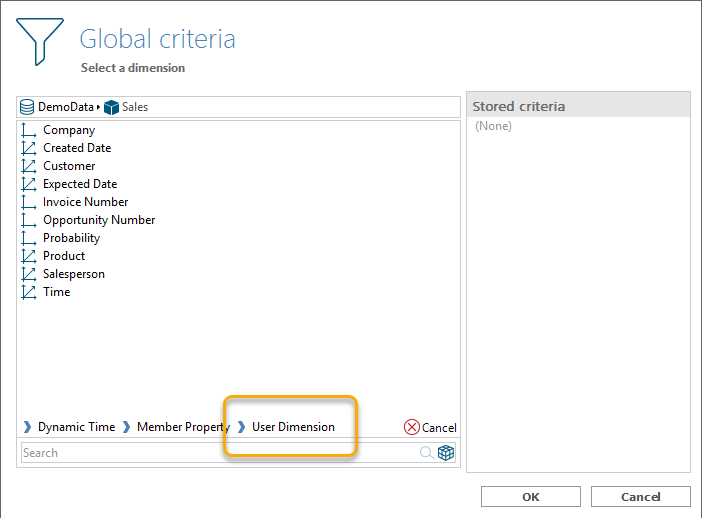
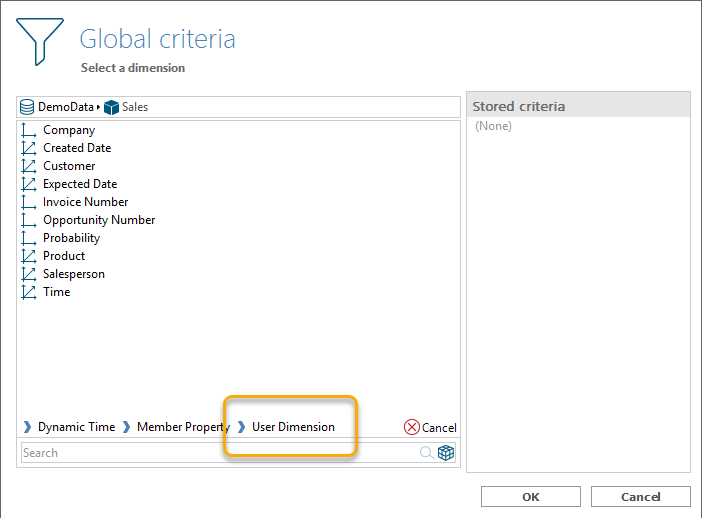
User Dimensions as criteria
The Criteria Editor - global or local criteria - can now handle User Dimensions as well.

| Anchor |
|---|
| Improved Dynamic Content |
|---|
| Improved Dynamic Content |
|---|
|
Improved Dynamic Content
We have improved the display of dynamic content, especially when adding a dimension with the 'Criteria' option.
Improvements include:
- Displaying nothing when no criteria have been selected.
- Displaying the actual criteria range - rather than a range based on the available data.
- Not displaying operators where unnecessary. E.g. not displaying '=' and '<' signs.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100465?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Also, in addition to adding just a dimension name as dynamic content, you can now also add a dimension description. Useful for improving end-users' understanding of the data at hand.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100412?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| System variable for Iteration member |
|---|
| System variable for Iteration member |
|---|
|
System variable for Iteration member
When working with iterations in reports, you can now add a much more generic 'Iteration value' system variable.
This variable can be used to produce section headers in your report - even if you decide to change the dimensions in the iteration table.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/472100603?loop=1" noborder="0" width="640" height="400" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
| Anchor |
|---|
| InMemory improvements |
|---|
| InMemory improvements |
|---|
|
InMemory improvements
TARGIT InMemory has also been improved on a number of points:
- Support for running another ETL scipt from within an ETL script
- Use Schedule Manager to manage schedules for ETL projects
- Retry option (In case of ETL failures)
- Preview top 100 records in Import tasks
- Copy/Paste and Search/Replace support in ETL studio
- Memory Savings: Server-wide exclusion of tables from being loaded into memory
- Support for "Lazy" unload of columns in a database
- Query Tool: Keep drop-down database locked when database selected
| Anchor |
|---|
| Relational Model improvements |
|---|
| Relational Model improvements |
|---|
|
Relational Model improvements
The Relation Model Editor no also supports:
- Ragged hierarchies
- Empty members
- Dates as measures
| HTML |
|---|
<style type="text/css">
#title-text { display: none;}
#breadcrumbs, #footer, #likes-and-labels-container, #comments-section { display:none; }
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
div#main {
margin-left: 0px !important;
}
div#footer {
margin-left: 0px !important;
}
.columnLayout.two-equal
{
padding-left: 20px;
padding-right: 20px
}
#main #content
{
padding-right:0px;
}
div#main
{
padding:0px;
}
#page
{
overflow-x: hidden;
}
iframe#topheader
{
border:0px;
}
.contentLayout2 .columnLayout
{
margin-bottom:0px;
}
#workflow-page-message
{
margin-bottom: 0px;
}
.columnLayout.two-equal
{
width: 85%;
margin: auto;
}
</style>
<script src="//cep.targit.com/bundle/beacon"></script>
<iframe id="bottomfooter" src="https://www.targit.com/emptyfooter" scrolling="no" frameborder="0" style="width:100%;height:190px;overflow:hidden;scrolling:no;border:0px"></iframe>
|