| HTML |
|---|
<script>
AJS.toInit(function(){
if (AJS.params.remoteUser == ''){
AJS.$('#header').hide();
AJS.$('#main-header').hide();
}
});
</script>
<iframe id="topheader" src="https://www.targit.com/layouts/targit13/doc_confluence.aspx" scrolling="no" style="width:100%;height:467px;overflow:hidden;scrolling:no;"></iframe> |
Back
Calculations Expert Course
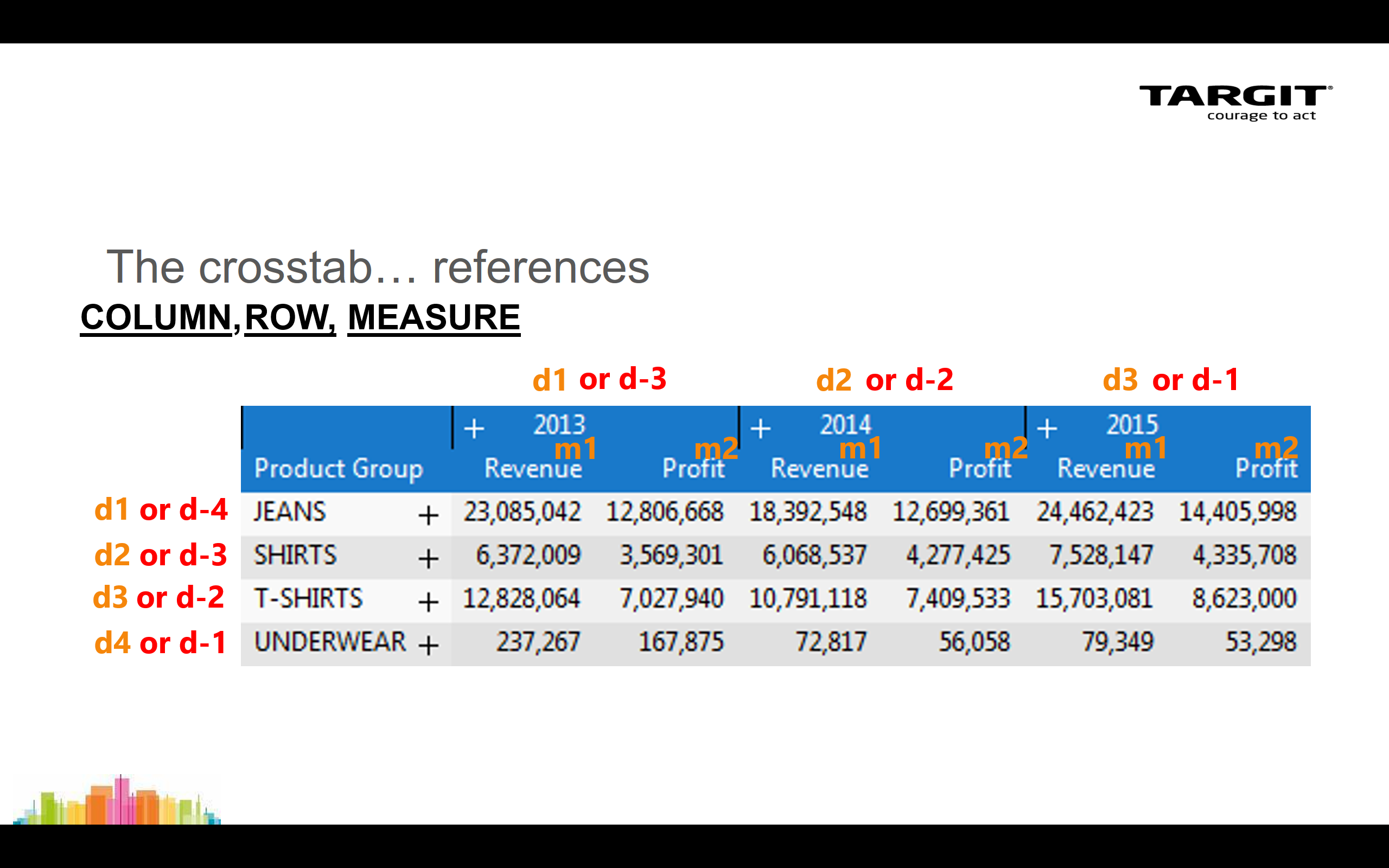
The Syntax, explained
The syntax is about being able to refer to Columns, Rows and Measures within a crosstab.
The general syntax is then functionthen function(column, row, measure).
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/191467686" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Simple calculations in crosstab
A couple of examples on simple calculations in a crosstab:
- "Difference" as a calculated column.
- "Average" as a calculated row.
The first calculated column inserted in this way may later be referred to as e.g. sum(c1, 0, m1).
The first calculated row inserted in this way may later be referred to as e.g. sum(0, c1, m1).
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/191469922" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Device Visibility
TARGIT will use a set of rules to detect which Layout it should open by default on a specific device type:
- TARGIT will open the first Layout (reading from top of list) that is Enabled, Designed for and matches the Orientation of the current device.
- If rule 1 fails, TARGIT will open the first Layout (reading from top of list) that is Enabled and matches the Orientation of the current device.
- If rule 1 and 2 fails, TARGIT will open the first Layout (reading from top of list) that is Enabled for the current device.
Calculation "as a new measure"
When you insert a calculation "as a new measure" in a crosstab that already have e.g. 2 measures, m1 and m2, then the new calculation can be referred to as m3.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/322575744191470606" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Free floating objects on canvas
Pixel-by-pixel control of object size and placement with the new free flow design capabilities.
Calculations in graphical charts
Calculations in graphs are not different from calculations in crosstabs. In fact, your syntax still refer to the crosstab behind tha graph.
This example will show you how to add calculations to graphs. Various average calculations, including different range references, are demonstrated.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/323439264191472757?app_id=122963" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Objects overlapping and transparency
The canvas supports overlapping and transparency for all objects so you can design how you want.
Named Dimension Member Reference
The Named Dimension Member Reference method is useful when you want to refer to a specific row member or a specific column member in your data set.
Sometimes a reference to eg. "the fifth row" is not what you want, because one day that will refer to one customer, but on another day - due to data changed in the meantime - that may refer to another customer.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/191772084" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Align and Distribute tools
Easily align and distribute multi-selected objects with the new Align and Distribute tools. Object placement in the new TARGIT Canvas couldn’t be easierIf-then-else statements
You can make conditional calculations on basis of your data values by use of if-then-else statements.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/323461212191487520" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Crosstab Autofit
Crosstabs columns can be stretched to fit the size of crosstab object box.
You have three options for Autofitting:
- Autofit (stretches all columns equally)
- Autofit dimensions (stretches dimension columns while preserving measure column widths)
- Autofit measures (stretches measure columns while preserving dimension column widths)
The fourth syntax reference - The "Undefined"
Sometimes you will experience that your calculations return an "Undefined" result. This could happen if you are using a relative reference to something outside the current data scope.
To prevent "Undefined" from appearing, you can work with a fourth parameter in your calculation syntax.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/322207730191489048" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Renaming objects in object list and Grouping
Host all your objects from a specific design in one list. Custom name each object for easy recognition and selection, such as according to type or content.The Count and Allcount functions
The Count function will count all non-empty cells within the reference range.
The Allcount function will count all cells, empty and non-empty, within the reference range.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/323477509191773543" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Object Scaling
Although most objects would automatically scale correctly when switching between layouts with different page sizes, you may occasionally want to work with some manual object scaling. This would usually be something to be considered when working with crosstabs or other objects containing text or labels.
The Visibility Modifier
When your data set in the TARGIT client is influenced by visibility option, i.e. some data have been hidden, you may need to add Visibility Modifiers, (v) or (h), to your calculations.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/322572651191774910" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Report Layout with Repeater page
The essence of adding data to a Report Layout - crosstabs, graphs, KPI objects etc. - is identical to that of adding data to a Dashboard Layout.
You can even have a Document with both layout types - Dashboard Layouts and Report Layouts - sharing objects from the Objects list.
Report Layouts differ from Dashboard Layouts mainly on these topics:
- Pages. A Report Layout may contain multiple pages with different layout and different content on each page. Pages can be of different sizes and formats.
- Repeater page. The Repeater page in a Report Layout repeats content on as many pages as necessary. E.g. a very long crosstab may need to be repeated (continued) across multiple pages to show all the data.
The Order Modifier
When data in the TARGIT client has been sorted, eg. descending or ascending, you may need to use Order modifiers in your calculations.
In this way you can make your calculation work according to the original, unsorted order - while at the same time display data in a sorted order.
The Order modifier may also be necessary to include if you intend to sort your data according to calculated values.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/323102108191788040" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Multi-page report
A Report Layout may contain multiple pages with different layout and different content on each page. Pages can be of different sizes and formatsHierarchy modifiers: Children
A multilevel hierarchy can be viewed as a tree structure with nodes and branches. Each node at a higher level may have a number of children at a lower level.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/323112257191788844" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Basic Templates
A template may contain as many objects as you like - even data objects.
In this video tutorial you will see how to create a very basic template - just with a specific page size - and how to save and use it.
For templates to be available, they must be saved in a folder that has been designated as a Templates folder.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/323174852?app_id=122963" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Templates with Placeholders
A Placeholder object is an object you can add to a document with the purpose of later replacing it with another object – e.g. a chart or a crosstab.
In this way, a Placeholder object works very well with templates.
You can designate an area in your report that should later be replaced by a chart, a crosstab or any other type of object.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/325001693" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Basic User Dimensions
A User dimension is a dimension that is created by the end-user. The individual dimension members of a User dimension are defined from criteria from one or more standard dimensions.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/322740537" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Ignore criteria on User dimension elements
Each member in a user dimension can now be configured to ignore specific filters (dimensions) when they are applied through global criteria or through drills. This allows for a much more robust and flexible design of user dimension members.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/325186316" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Toggle Drill Down
Consumers can drill and remove drills by clicking the same area on an object. Removing a drill has never been easier.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/325157141" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Criteria range with Custom values
Now you can set up criteria as a dimension member range on hypothetical, non-existing dimension members. E.g. you could set up a criteria with an Account dimension member range from account number 8000 to account number 8999.
At the time of setting up the criteria, the account numbers '8000' and '8999' did not exist in your system, but you could anyway insert them as custom values. As you, in your accounting system, add more accounts in the range 8000 to 8999, they would automatically be picked up by this criteria range.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/325167432" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Download and Install TARGIT Decision Suite
This guide will tell you how to download and install the TARGIT Decision Suite Trial version. The Trial version includes all demo data and demo analyses that have been used throughout this E-Learning portal - so, with a similar installation on your own PC, you will be able to recreate the examples and try out the exercises of this portal.
Please bear in mind that the videos and exercises are based on a specific version of TARGIT - usually the latest version. If you run an earlier or a later version, your results may differ. E.g. if an exercise refer to a specific year, you may try with the previous year or the next year to get the same result.
For the record, there is no difference between a Trial version and a Production version, except that the Trial version will expire after 30 days.
| HTML |
|---|
<div style="margin-left: 30.0px">
<iframe src="https://player.vimeo.com/video/317993608" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe>
</div> |
Add or Remove components from the TARGIT installation
Simply run the installation file again if you want to modify your existing TARGIT installationThe Siblings modifier
In a hierarchy, dimension members with a common parent node can be referred to as Siblings.
When added as a modifier to the calculation syntax, you can then start calculating eg. averages within individual groups of data in the same crosstab.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/318170703191789349?app_id=122963" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Uninstall TARGIT Decision Suite
If you need to, you can uninstall the TARGIT Decision Suite by running the TARGITSetup.exe file again, or by uninstalling "TARGIT Decision Suite" via the Control PanelThe Level modifier
Individual levels of a hierarchical dimension can be referred to as Level 1, Level 2 etc.
In most cases, the default behavior of a TARGIT calculation, i.e. to work on the current level is what you want. But, with the Level modifier, you can focus your calculation to a specific level of a hierarchy.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/324936827?app_id=122963191789961" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
Slideshow
You can select a number of stored documents to be shown as a slideshow or to be exported as a PowerPoint document.
The Slideshow feature is an improved version of the previous Storyboard featureThe Level modifier in a Custom Hierarchy
A Custom Hierarchy is a hierarchy that you have created eg. by adding to different dimensions to the same axis of a crosstab.
The Level modifier will then need to take all dimensions into account as shown in this example.
| HTML |
|---|
<div style="margin-left: 30.0px"> <iframe src="https://player.vimeo.com/video/325151225191790635" noborder="0" width="800" height="450" allow="fullscreen" scrolling="yes" seamless></iframe> </div> |
| HTML |
|---|
<style type="text/css">
#title-text { display: none;}
#breadcrumbs, #footer, #likes-and-labels-container, #comments-section { display:none; }
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
div#main {
margin-left: 0px !important;
}
div#footer {
margin-left: 0px !important;
}
.columnLayout.two-equal
{
padding-left: 20px;
padding-right: 20px
}
#main #content
{
padding-right:0px;
}
div#main
{
padding:0px;
}
#page
{
overflow-x: hidden;
}
iframe#topheader
{
border:0px;
}
.contentLayout2 .columnLayout
{
margin-bottom:0px;
}
#workflow-page-message
{
margin-bottom: 0px;
}
</style>
<script src="//cep.targit.com/bundle/beacon"></script>
<div class="Footer" style="background-color: #1d252d;width:100%;">
<div class="loop" style="padding-top:69px;padding-bottom:72px;text-align:center;">
<img src="https://targitmedia.azureedge.net/Resources/MainSite/Images/footerloop.png" style="margin-bottom:32px;">
<div style="font-size:24px;line-height:32px;letter-spacing:0.6px;color:#fff;">
Courage to Act
</div>
</div>
<div style="width:100%;background-color:#121a23;">
<div style="width:1080px;margin:auto;padding-bottom:20px;padding-top:20px;">
<div style="float:left;font-size:13px;color:#8a9298;">
<div style="margin-top:5px;display:inline-block;padding-right:30px;color:#8a9298;">
© 2019 TARGIT. All Rights Reserved.
</div>
<a style="margin-top:5px;display:inline-block;text-decoration:none!important;color:inherit;font-size:13px;" href="https://www.targit.com/en/personal-data-policy">Personal Data Policy</a>
</div>
<div style="float:right;">
<a style="vertical-align:super;font-size:13px;letter-spacing:0.6px;margin-right:36px;color:#fff;text-decoration:none!important;text-transform:uppercase" href="https://www.targit.com/en/meet-targit/meet-the-targit-team/contact-targit">CONTACT</a>
<a style="vertical-align:super;font-size:13px;letter-spacing:0.6px;margin-right:36px;color:#fff;text-decoration:none!important;text-transform:uppercase" href="https://www.targit.com/en/meet-targit/targit-news/news-list">PRESS</a>
<a style="vertical-align:super;font-size:13px;letter-spacing:0.6px;margin-right:36px;color:#fff;text-decoration:none!important;text-transform:uppercase" href="https://www.targit.com/en/meet-targit/targit-career/jobs">CAREERS</a>
<a style="margin-right: 36px !important;text-decoration: none !important;color: inherit;" href="https://twitter.com/targit" target="_blank"><img src="https://targitmedia.azureedge.net/Resources/MainSite/Images/twitterfooter.png"></a>
<a style="margin-right: 36px !important;text-decoration: none !important;color: inherit;" href="https://www.linkedin.com/company/targit" target="_blank"><img src="https://targitmedia.azureedge.net/Resources/MainSite/Images/linkedinfooter.png"></a>
<a style="margin-right: 36px !important;text-decoration: none !important;color: inherit;" href="https://www.facebook.com/TARGIT.BI.Suite" target="_blank"><img src="https://targitmedia.azureedge.net/Resources/MainSite/Images/fbookfooter.png"></a>
</div>
<div style="float:none;clear:both;"></div>
</div>
</div>
</div>
|